JQUERY判断FORM表单是否为空
功能:通过jquery判断form表单中是否有内容还未填写,如果有未填写的,则阻止提交
$(function () {
$('form').bind('submit',function () { //给form标签绑定submit事件
var i=0;
$("input").each(function(){ //遍历input标签,判断是否有内容未填写
var vl=$(this).val();
if(vl==""){
i=1;
}
});
var t=$('textarea').val(); //判断textarea标签是否填写
if (t=='') {
i=1;
}
if (i==1) { //如果有未填写的,则return false阻止提交
alert('请将信息填写完整');
return false;
}
});
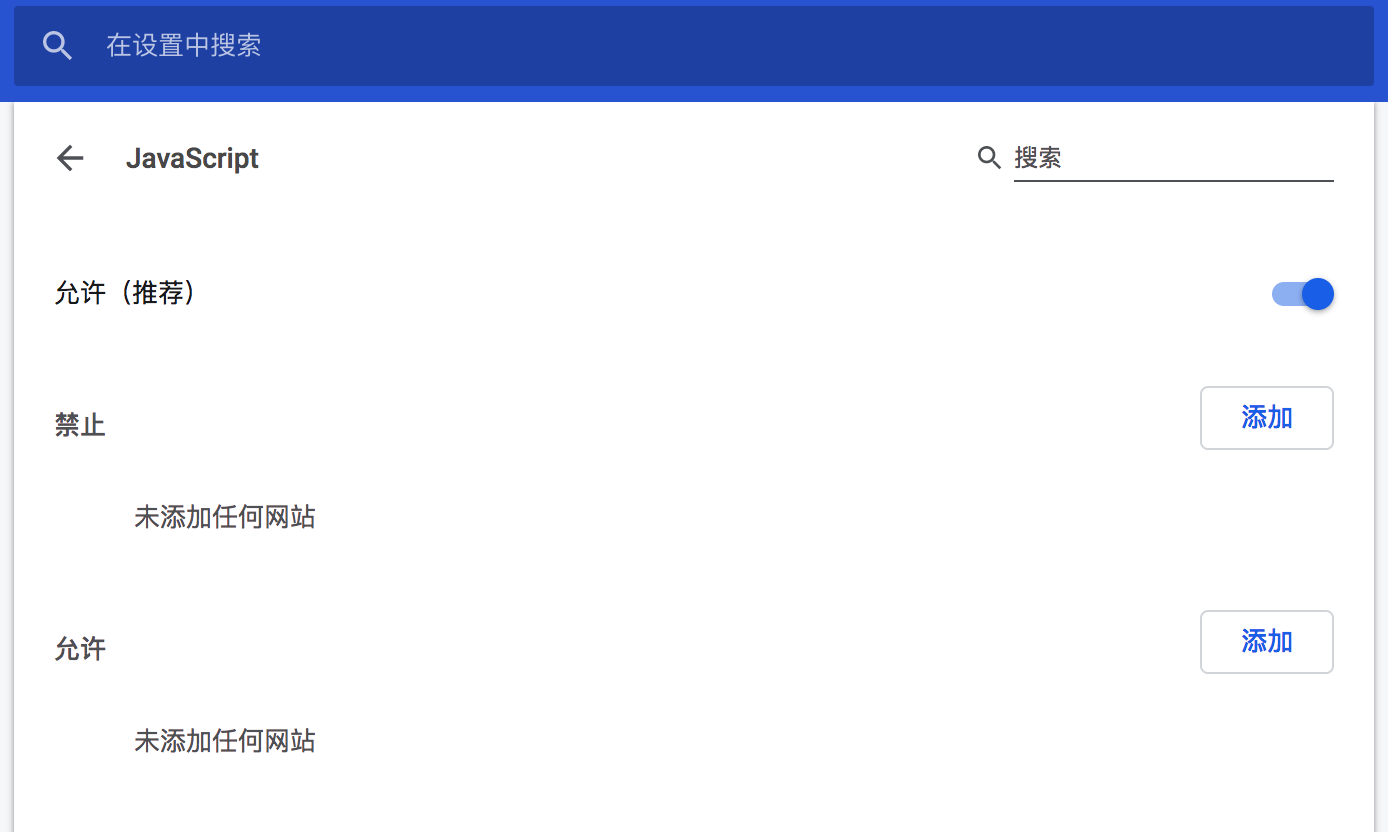
});浏览器关了JavaScript 你就知道前端的不可靠了,举例Chrome浏览器
地址栏输入:chrome://settings/content/javascript
进入JavaScript 禁用设置,设置一下就知道网站表单验证做的是否合格了。





发表评论 取消回复